Secuencia la información, facilita el flujo de las tareas
Una pantalla bien diseñada debe estar orientada a cumplir un objetivo del usuario. Para conseguir ese objetivo el usuario debe hacer varias tareas y un buen flujo de visualización de esas tareas mejora la experiencia del usuario.
Claves
- No obligar al usuario a subir y bajar por la interfaz
- Dirigir la mirada hacia los mensajes importantes a través de:
- Tamaños
- Colores
- Formas
- Posición
- Contraste
- Existe una resistencia del ojo a subir y a mirar los elementos situados a la izquierda una vez se posiciona en un punto (A). Esto es así porque la gravedad también afecta a la forma en que ojeamos y percibimos los elementos de una interfaz. El diagrama, denominado “Diagrama de Gutenberg” se divide en 4 cuadrantes en los cuales el circulo (1) corresponde al Área óptico principal, que es el área sobre el que el usuario posa la mirada en primer lugar. El circulo (2) es el área secundaria, el área donde está el cículo (3) es la de menos eficacia y la área donde está el círculo (4) es donde el recorrido culmina.En resumidas cuentas, la orientación habitual del ojo comienza en la parte superior izquierda (1) impulsado por la gravedad en una diagonal imaginaria cuyo eje horizontal tiene tendencia a orientarse hacia la derecha, terminando en el área inferior derecha (4). Tener el diagrama de Gutenberg en cuenta ayudará a situar determinados elementos en una interfaz.

- Tener en cuenta el patrón F. Estudios con Eye tracking, una técnica que examina los recorridos del ojo humano, indican que hay una patrón habitual en la forma en la que se examinan las interfaces. Este patrón dibuja una especie de F a lo largo de las interfaces. Tener en cuenta esta F nos ayudará a posicionar los elementos más relevantes en las zonas sobre las que sabemos se posará la mirada del usuario.

Algunos ejemplos
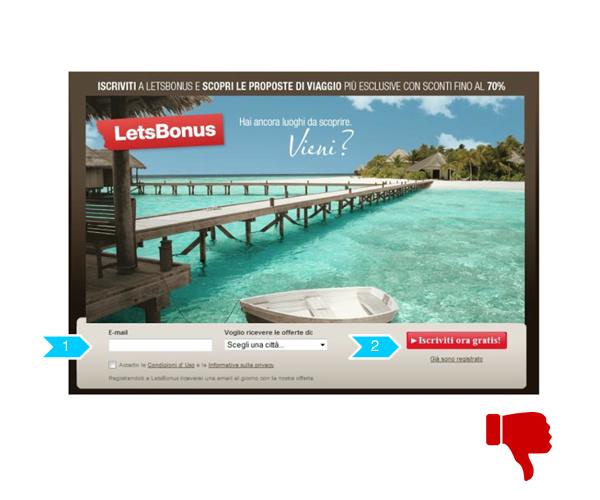
Ejemplo En la versión inicial podemos ver como hay un flujo muy débil. Las cajas de texto (1) y el botón con la llamada a la acción (2) están situados en el área menos visible y con mucha separación entre ellos, lo que provoca que no se relacionen entre sí.

En la revisión de esta pantalla se ha optimizado el flujo. Ahora el área principal se relaciona con la imagen de la mujer caminando (1) (recordad que las figuras humanas y las caras captan nuestra atención), para seguidamente dirigir la mirada al bloque (2) de registro, dispuesto de tal forma que aprovecha la dirección gravitatoria, formando una secuencia que ayuda al usuario a entender la tarea a realizar para conseguir su objetivo.


